If you're looking to add a file upload feature to your React app without writing and managing complex code, you've got to read this to the end.
In this article, I'll show you how to integrate the UfWidget component from Uploadfly into your React app with just three lines of code. Yes, you read that right – three lines!
Getting started
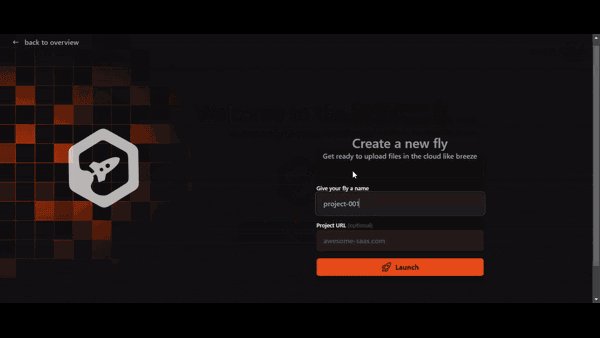
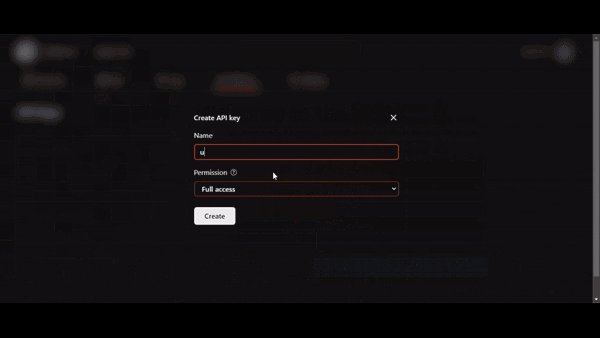
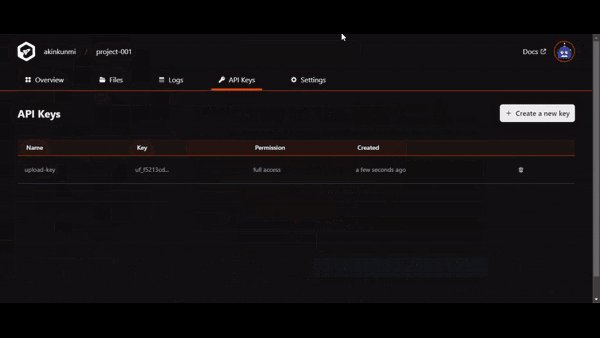
Before we dive into the code, head over to beta.uploadfly.cloud/signup, create an account, create your project, and grab an API key. It all takes less than 2 minutes.
After creating an account, below is a walkthrough of creating a project and obtaining an API Key.

Installation
Now, that you have your API key, we are ready to dive into the code. I assume you already have your React app set up. I have a simple page with an upload button that does nothing for now.

Let's keep going.
Open your terminal and enter the following command:
npm i @uploadfly/react-widget
This will install the React upload widget provided by Uploadfly
Usage
This is what my code currently looks like.
function App() {
return (
<>
<button className="upload-btn">Upload a file</button>
</>
);
}
export default App;
Now, I'm going to make some changes to it.
import {UfWidget} from "@uploadfly/react-widget";
import "@uploadfly/react-widget/dist/style.css";
function App() {
return (
<>
<UfWidget apiKey="YOUR_API_KEY">
<button className="upload-btn">Upload a file</button>
</UfWidget>
</>
);
}
export default App;
Replace the YOUR_API_KEY with the API key you created earlier.
Viola!
We have a file upload feature.

As you can tell this was really easy to implement with just a few lines of code.
There is more the widget is capable of, for example, retrieving details about the uploaded file such as the URL or size. I recommend you check the official documentation to learn more about the widget and Uploadfly in general.
I hope you found this useful, let me know your thoughts about this in the comment section. Cheers!