Introducing Fetiino - Extract color palettes from images and do more with colors.
Being a frontend developer, a lot of time I find myself on dribbble.com downloading UI designs and recreating them with code, just for fun. But there's an issue with getting the color codes used in the designs as they're not always provided, my initial approach around this was using a color picker chrome extension which works fine, but having to go through the same process over and over again for each color I want to pick it a lot of work, so why not create a tool that fixes that.
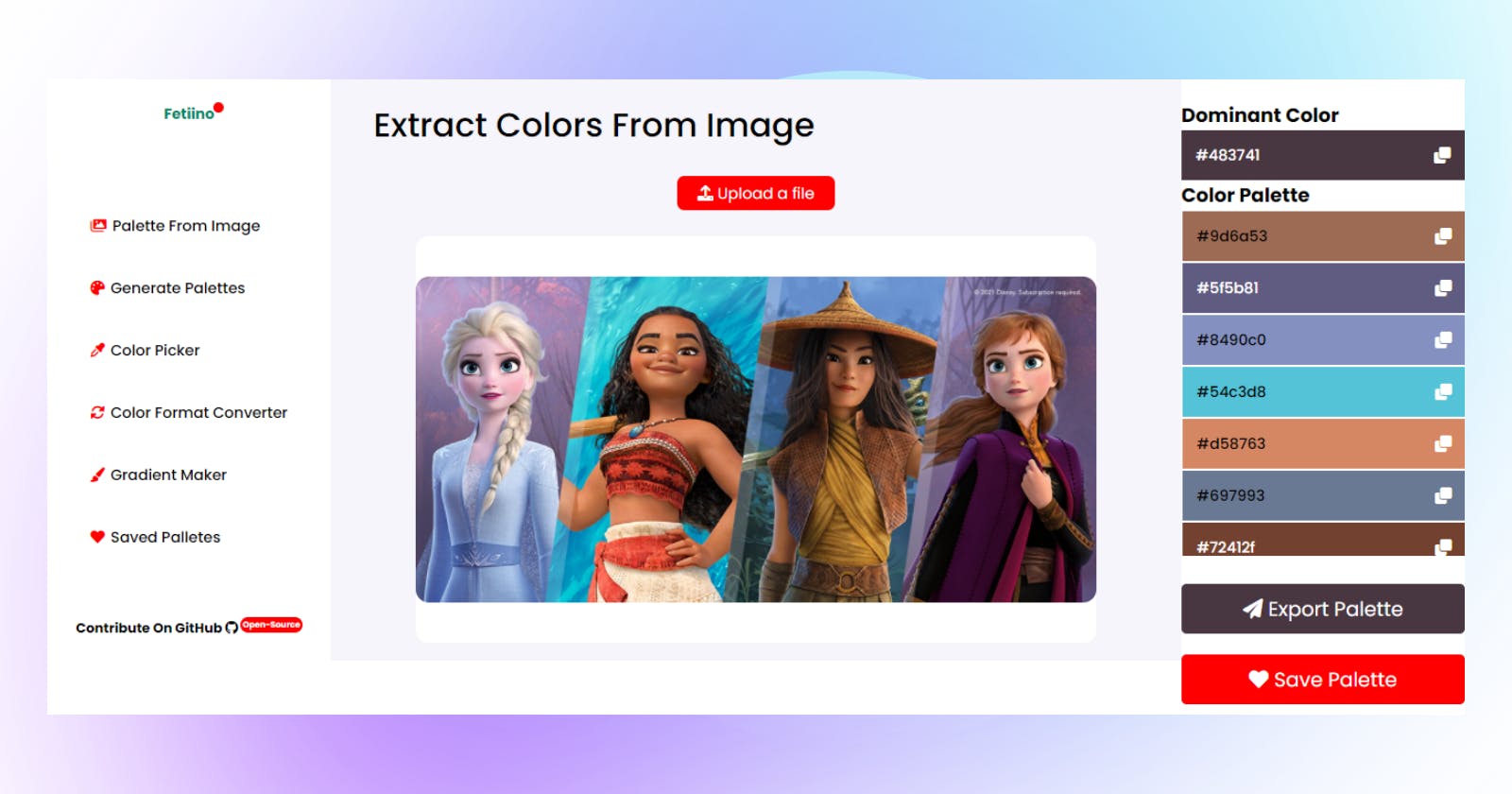
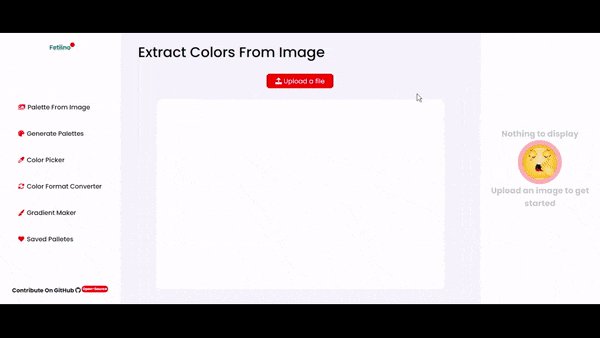
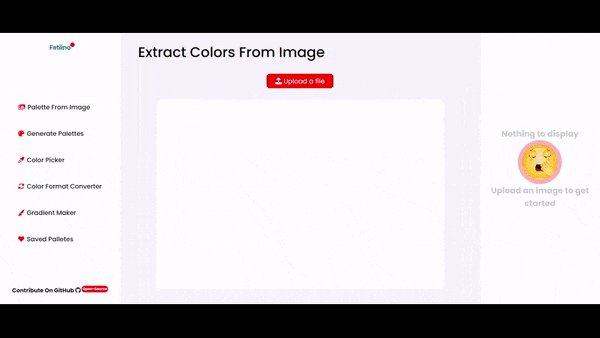
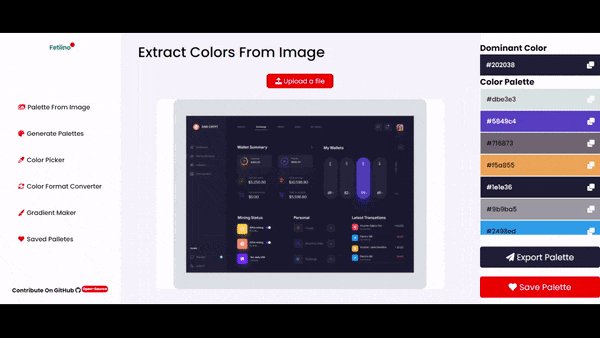
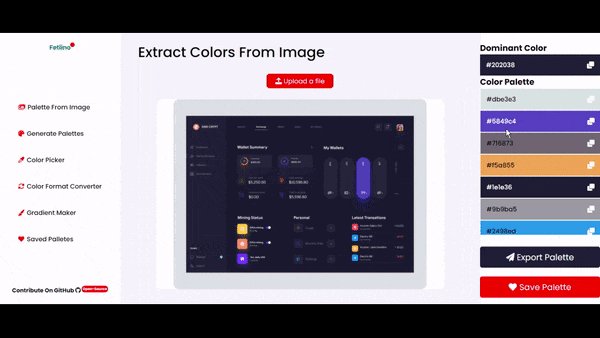
Introducing Fetiino
A web app that generates color palettes from images.

It doesn't only generate the palette, it also generates a downloadable CSS file and PNG image of the palette. Palettes can also be saved for later use.
But, that's not all Fetiino does, it has a couple more features.
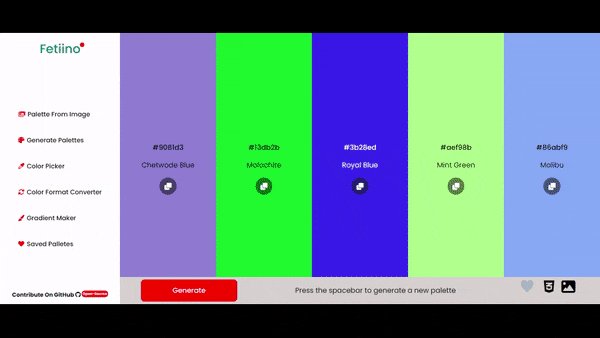
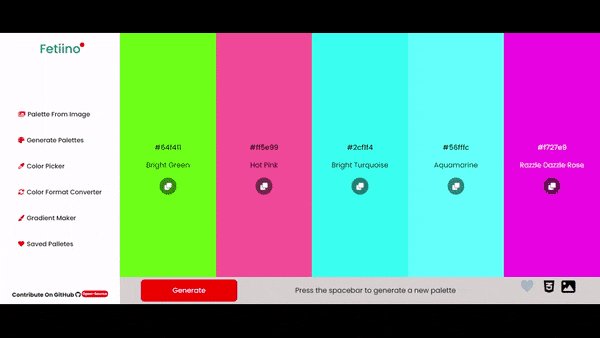
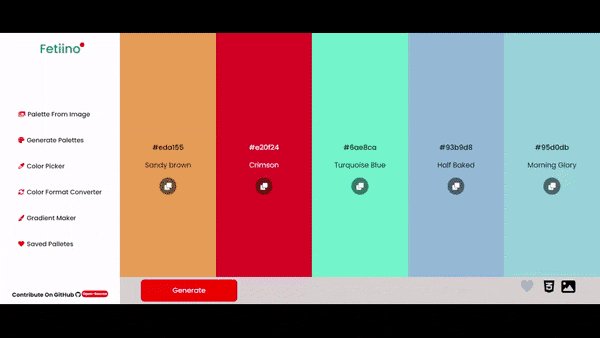
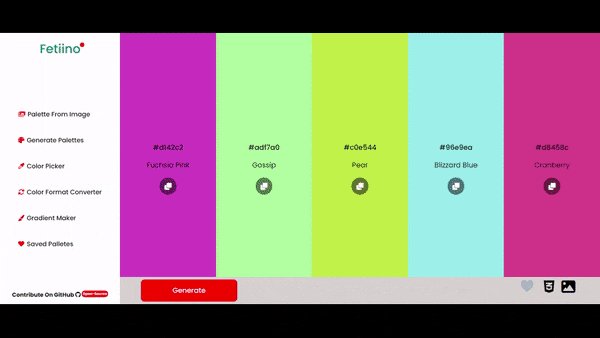
Palette generator
This feature gives you inspiration on which color scheme to use for whatever project you want to work on that requires colors. Generated colors are exportable as CSS files and each color codes can also be copied.

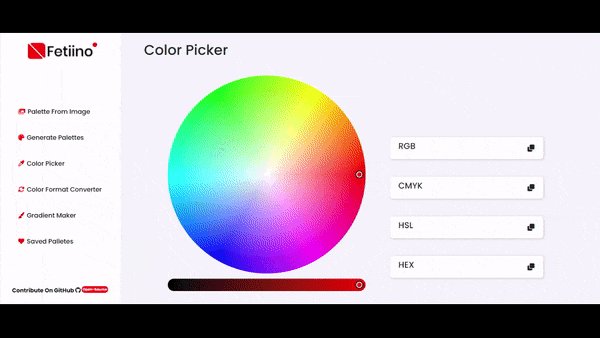
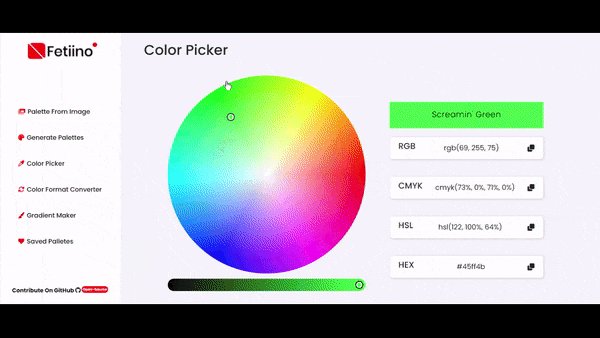
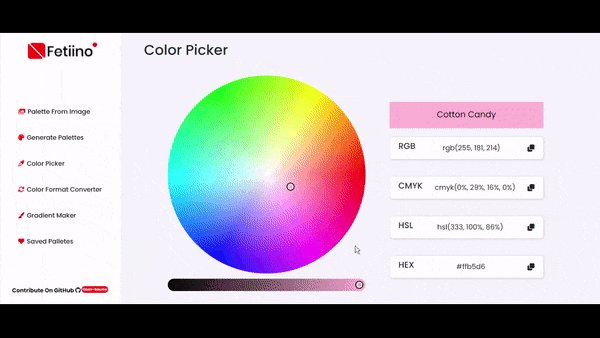
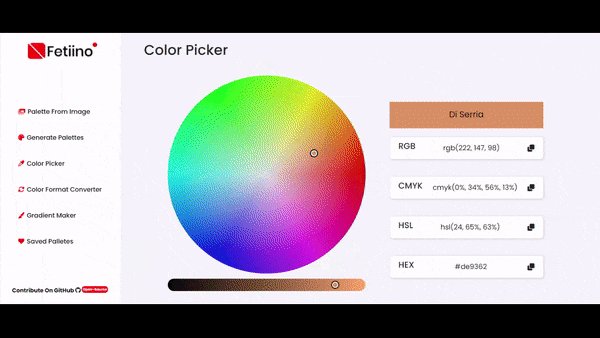
Color picker
This is a cool sleek color picker wheel to play around with while finding colors, it shows the color name alongside the color codes in different formats (HEX, RGB, HSL & CYMK).

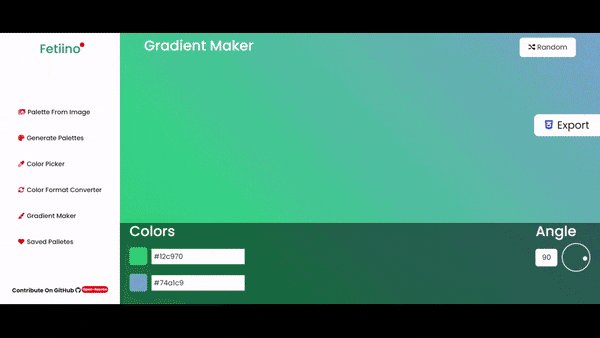
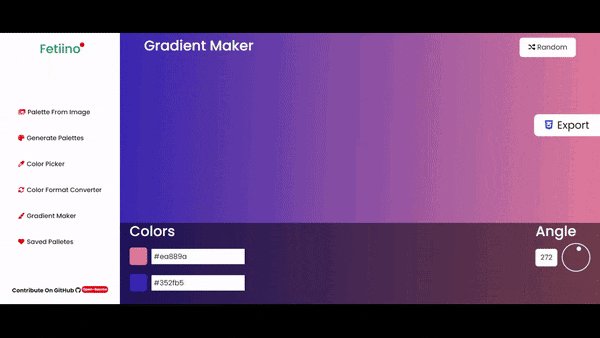
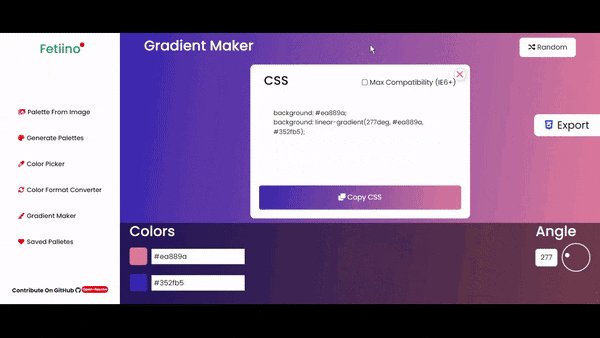
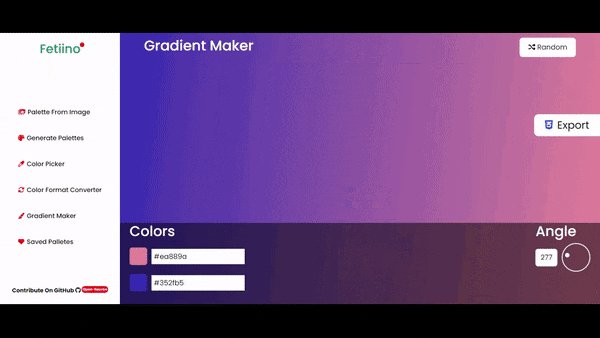
Gradient maker
Let's face it, as developers creating gradients is mostly a guessing game, you're basically just writing the CSS and hoping it looks like what you're imagining, so if it doesn't you tweak it over and over again till you get it right. That works but it can waste a lot of time. This tool addresses that by providing you with a visual gradient maker. You just make the gradient as you wish and the CSS code will be generated for you.

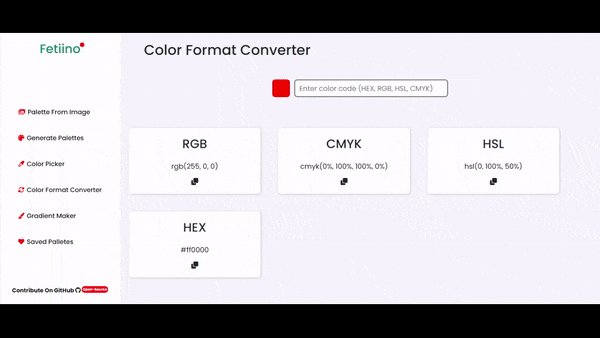
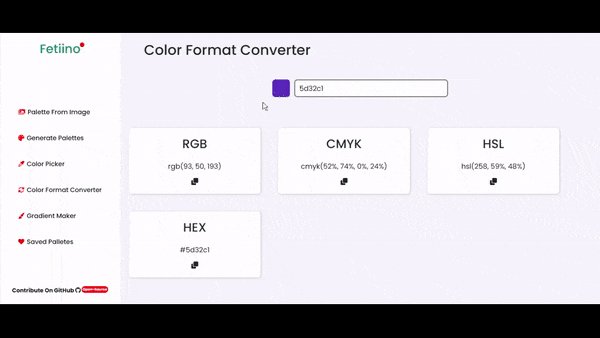
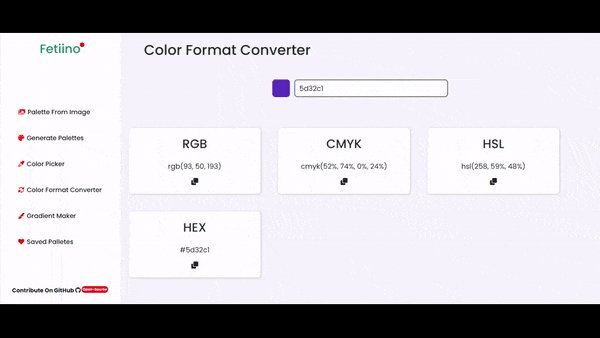
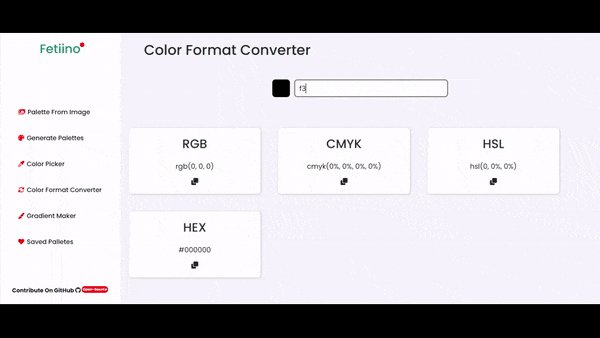
Color code converter
For different use cases you may need to convert a color code to another format, this feature allows you to do that easily.

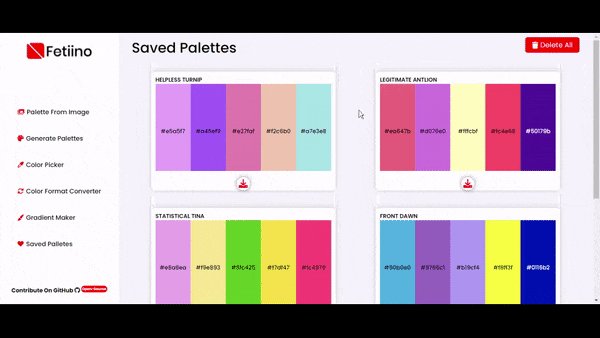
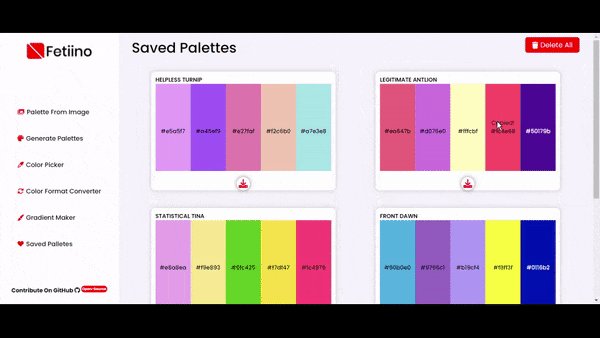
Saved palettes
Fetiino doesn't only help you to create palettes, it also allows you to store them just in case you need them later.

What was it built with?
As far as the development goes I decided to keep it simple by just using only HTML, SCSS, and JavaScript.
The future of this project
There are new features currently being built into Fetiino and all the existing features are going to get updated.
Extract palettes from image
Support for more export options (SVG, JPG, React Component, HTML5 embed, and more)
Settings option: Users are going to be able to choose the number of colors that should be generated from an image. An option to choose what color format to be generated is also going to be implemented.
Color Palette Generator
- Palettes will be downloadable as image
- Individual colors will be able to be locked while the rest of the palettes changes
Gradient Maker
- Option to change the distance between colors
- Support for more than 2 colors
- Support for radial gradients
- Gradients will be downloadable as image files in different dimensions
Color Picker
- Different shades of the selected color is going to be generated and can be saved as a palette
Saved Palettes
- The palettes are currently stored locally, that's going to change, they will be stored on the cloud so users can still have their palettes by just logging in on whatever device they want.
Entirely New User Interface and Experience
I plan to scale Fetiino beyond just the web app. There's going to be an app for Android and iOS, Chrome extension, Photoshop, Illustrator, Adobe XD and Figma Plugins and a VS Code extension. It's a whole lot and that's not even all.
Fetiino is going to scale beyond colors
More features
- Glassmorphism maker
- Claymorphism maker
No, that's not all. There's also going to be a web-based, Android, and iOS game based on the idea of colors. There is a whole lot lined up ahead for the feature of Fetiino.
Useful links
Deployed App Twitter Instagram GitHub
Finally, a big shout out to Netlify and Hashnode for hosting this hackathon. And that's it about Fetiino, let me know what you guys think in the comment below. 🚀